
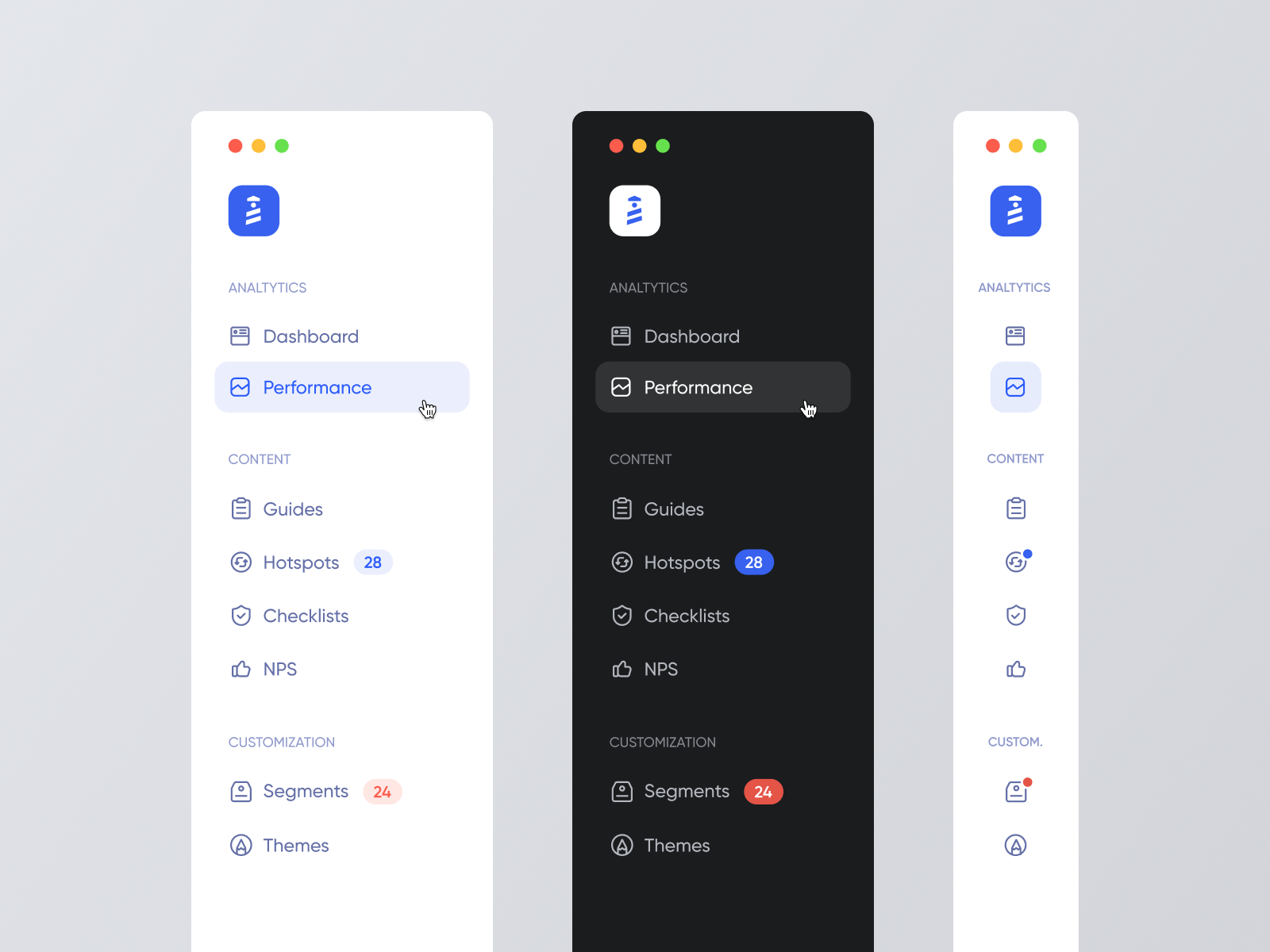
Sidebar Navigation by Omer Erdogan on Dribbble
Sidebar menus, also known as side navigation bars, are graphical control elements that contain multiple navigation options displayed in a vertical orientation. They are a common feature in web design and are used to facilitate navigation on a website or application. Sidebar menus offer several advantages:

App Sidebar Menu (UX/UI Designer, ) on Behance
sidebar Los Angeles, CA. 1. Sidebar Grill. "Omg this whole place is so much fun karaoke Fridays the staff is friendly and amazing but Krystal she is that girl goes above and beyond every time." more. 2. The Side Bar - CLOSED. "This is a great bar to go to on weekends . Not too crowded and they have a variety of food on their menu .

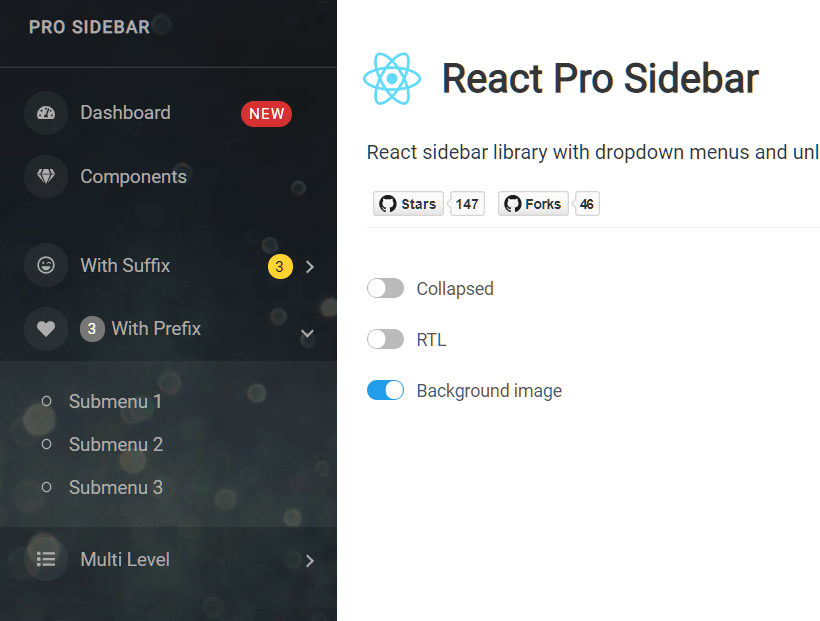
Customizable Mobilefriendly Side Menu React Pro Sidebar Reactscript
In this post, we'll showcase 40 different navigation menus for your design inspiration. Some of them are creative and unusual, while others are basic but effective. This will showcase many different styles and approaches that can be put to good use in your own design and development work. We'll be showcasing the websites as they appear on.

DOWNLOAD Responsive Side Navigation Bar in HTML CSS And JavaScript Dashboard Sidebar Menu MP3
Learn how to create a side navigation menu with HTML, CSS and JavaScript. This tutorial will show you how to make a responsive and interactive menu that slides in and out from the left or right side of the page. You can also customize the style and appearance of the menu according to your preferences.

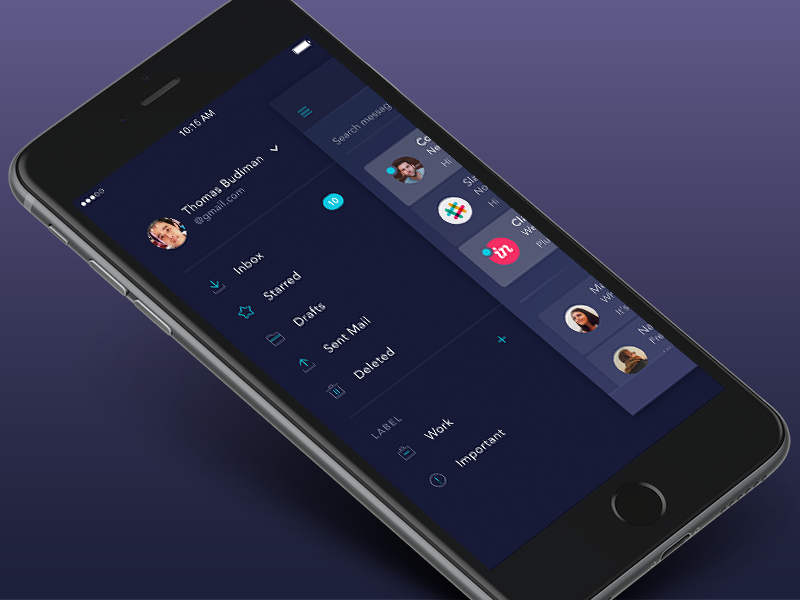
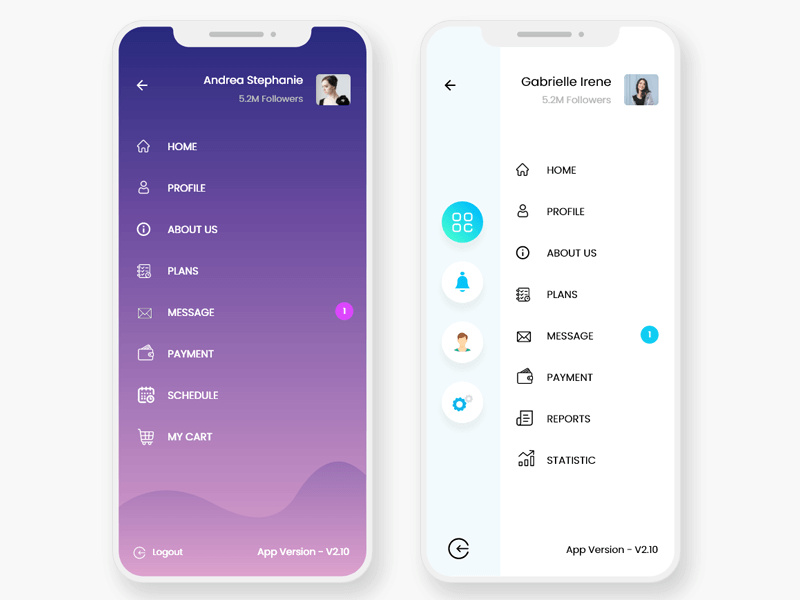
Mobile Sidebar by Thomas Budiman on Dribbble
This tutorial will review how to create a mobile-first responsive menu using only HTML and CSS. Jump ahead: CSS-only responsive mobile menu Getting started Adding the HTML Adding the CSS Fixed vs. relative vs. sticky navigation menu Adding a submenu to the navbar Horizontal vs. vertical mobile navbar CSS-only responsive mobile menu

Side navigation menu for ongoing project ui ux Artofit
Here's a collection of "sidebar design" examples I put together while looking for some inspiration for a web app I'm currently designing… 3 min read · Mar 28, 2017 3

Sidebar menu ui tutorial Artofit
Enjoy this large collection of 100% free HTML and CSS sidebar menu code examples. These CSS sidebar menus will improve your website a lot. 1. Purple CSS Sidebar Menu Author: Shawn Reisner (sreisner) Links: Source Code / Demo Created on: January 12, 2017 Made with: HTML, SCSS 2. Fixed Hover Navigation

Sidebar Menu Sidebar, Menu, Mobile app
When dealing with sidebar navigation lists, you traditionally had a few options including (1) just hide the element on mobile devices or (2) show the sidebar navigational links preferably under the content. Both of these options had their pitfalls. If you hid the links, you take away a crucial navigational outlet for your users..

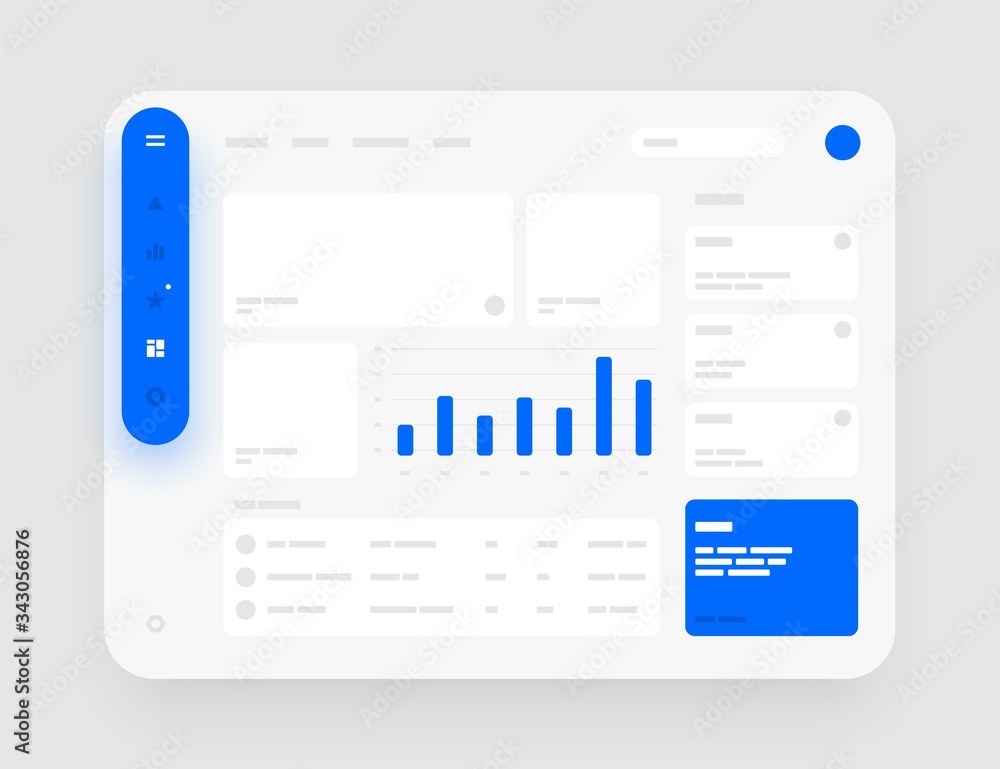
App sidebar menu concept. Wireframes screens. Dashboard UI and UX Kit design. Use for mobile app
How TO - Responsive Sidebar Previous Next Learn how to create a responsive side navigation menu with CSS. Home News Contact About Responsive Sidebar Example This example use media queries to transform the sidebar to a top navigation bar when the screen size is 700px or less.

Mobile App Sidebar Navigation Menu UI Pack Icons page EpicPxls
1. Hamburger Menu Examples Starting with the most popular one, the hamburger menu is top-level mobile navigation that can accommodate a larger number of items and save you some precious space. The pattern allows you to hide your navigation beyond the left edge and reveal it by triggering the hamburger menu icon.

Sidebar Menu Using Html Css Side Navigation Bar Only Using Css Gambaran
Mobile Side Menu Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Faster Than Light Pro 9 1.5k Gene Maryushenko 16 7.3k Fatih Mehmet Denizhan 18 3.6k Sign up to continue Discover 3 Mobile Side Menu designs on Dribbble.

Menu Navigation UI Mobile Template UpLabs
22 Cool CSS sidebar menu design examples A sidebar allows you to organize information vertically, very useful for small screens. In this post, you will find 22 curated code examples of a CSS sidebar menu to inspire you for your next project. Eye-catching Sidebar Menu

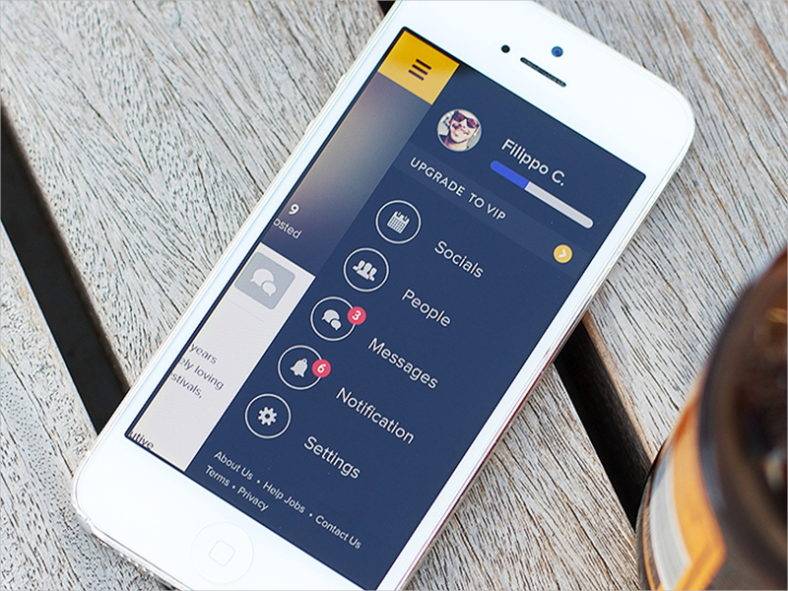
iOS 7 sidebar menu App user interface, Web app design, Iphone apps
One design element of a responsive website is a mobile menu - and these mobile menus can come in many forms.. Pro SideBar Menu Template. Open CodePen. If you are looking for a more advanced slide-out menu, this one is for you - it comes with a lot of fancy features and subtle effects that give it its name, the Pro Sidebar..

Mobile App Menu Designs 12+ Free Templates
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Mobile App Sidebar Navigation Menu UI Pack UpLabs
Mobile Sidebar Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Nija Works Team 63 4.3k UI8 Team 597 177k Enabled 4 2.3k Sign up to continue Discover 3 Mobile Sidebar designs on Dribbble. Your resource to discover and connect with designers worldwide.

Responsive Sidebar Menu using HTML & CSS
Mobile Sidebars. Here's a very simple but extremely popular and enticing set of mobile app screen designs. Here we have 5 different varieties of mobile sidebar menus, each of which focus on social media links but you can just remove these and widen the mobile sidebar to include a text based menu instead. All parts of this design are very clean.